这几天利用业余时间做了一个个人项目,后端部分已经搭建好了还差一个前端,经过考虑前端利用Vue来搭建开发,因对Vue不是很熟悉,所以利用网络查找了相关的资料,成功的跑出了第一个Vue页面,写在此作为一个记录。
1.Vue.js是什么
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
2.搭建Vue开发环境
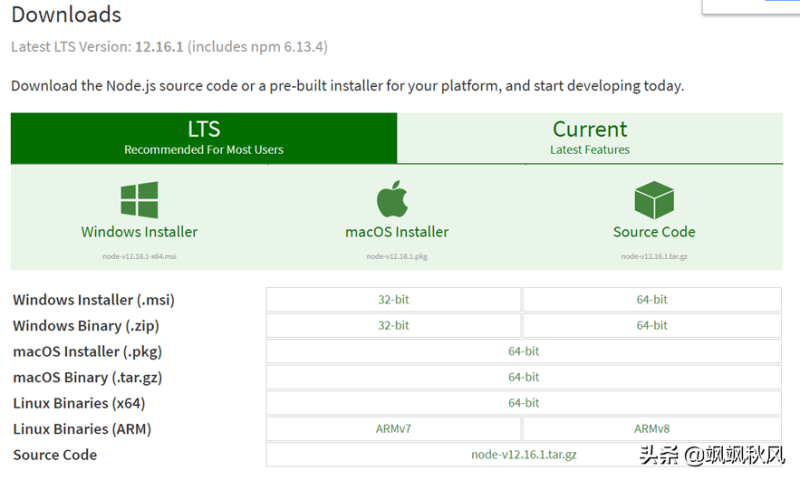
)到Node.js官方下载安装包

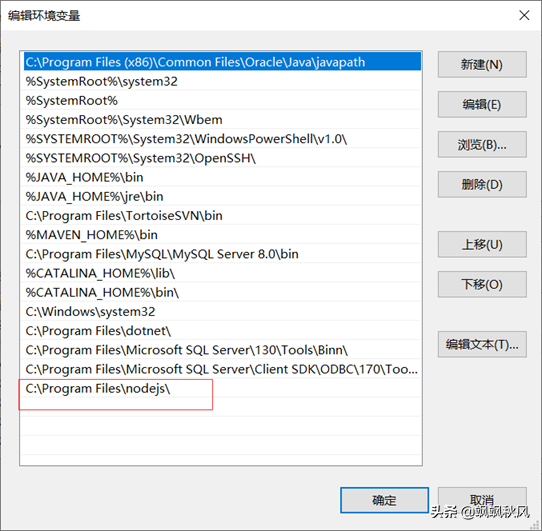
我当前使用的node版本是v12.16.1,它自带npm,安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理。至于Node的安装过程,网上已经有详细的安装过程,这里就不再赘述。安装成功后,到环境变量里配置node。

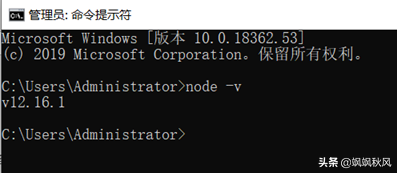
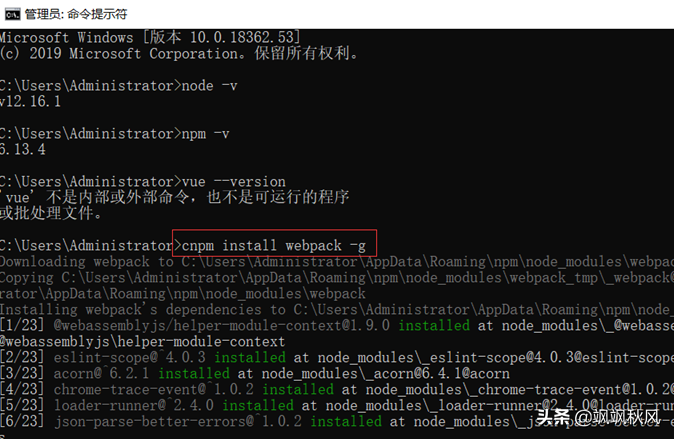
然后可以到命令行窗口测试node命令是否可用,如下图

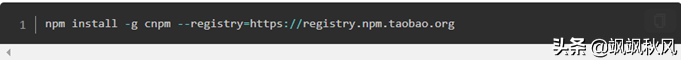
由于国内访问速度较慢,建议将 NPM 源设置为国内的镜像,可以大幅提升安装速度。

2)安装webpack
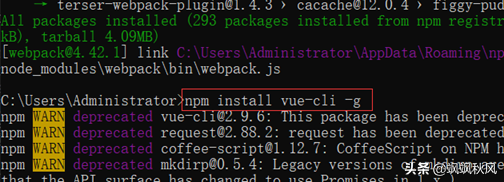
如下图,在命令行窗口执行命令“cnpm install webpack -g”,进行webpack安装

3)安装vue-cli
在命令行窗口执行命令“npm install vue-cli -g”

3.创建vue项目
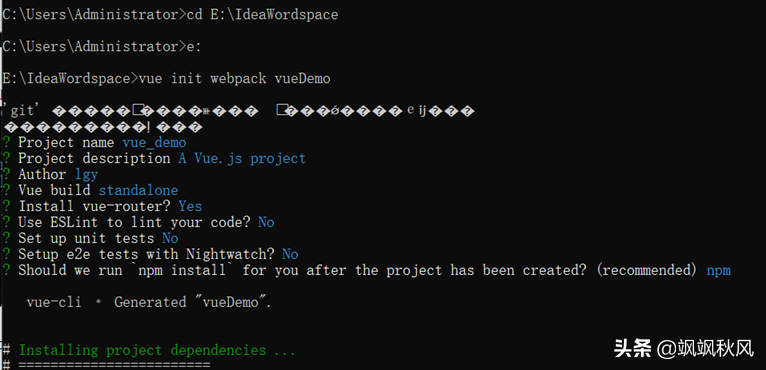
打开命令行窗口,使用cd命令定位到你要创建vue项目的路径,执行”vue init webpack 项目名称”,注意项目名称不能包含大写,然后就会出现下图的选项
①、Project name (sanfeng1);项目名称(sanfeng1)。(确定按enter,否按N)
②、 Project description (A Vue.js project);项目描述。(随意输入一段简短介绍,用英文)
③、Author;作者(确定按enter)
④、Vue build (Use arrow keys);(按enter,默认选择即可)
⑤、Install vue-router? (Y/n);安装的路由?(可安可不安,以后也可以再安,根据需求选择)
⑥、Use ESLint to lint your code? (Y/n);使用ESlint语法?(Y/ N)。(使用ESLint语法,就要做好心理准备,除非你非常懂ESLint语法,要不就会处处报错,建议N)
⑦、Setup unit tests with Karma + Mocha? (Y/n);设置单元测试?(Y / N)。(选N)
⑧、Setup e2e tests with Nightwatch? (Y/n);Nightwatch建立端到端的测试?(Y / N)。(选N)

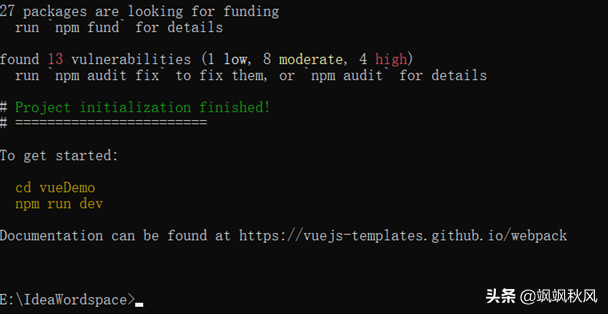
上面的选项选完之后,它会安装这个项目的依赖包,最后会显示下图的内容,则说明Vue项目创建成功了。

4.运行Vue项目
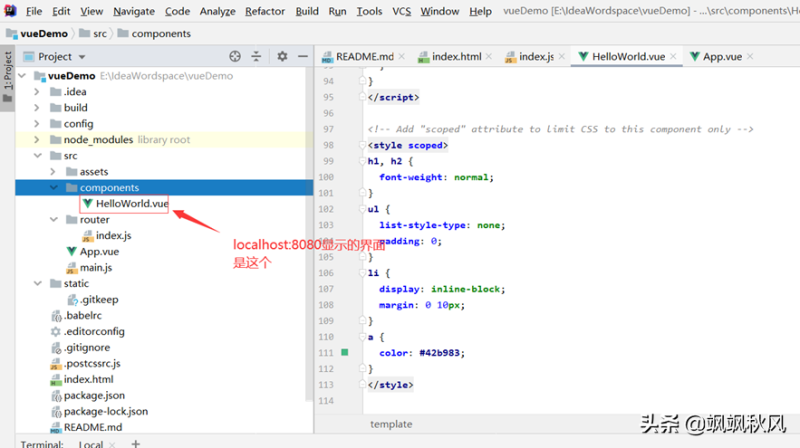
开发Vue项目的编辑器有很多,例如Vue官网上推荐的HBuilder X,由于我之前进行Weex开发,使用的是idea,所以我还是使用idea来开发Vue项目。使用idea打开上面创建的项目。如下图

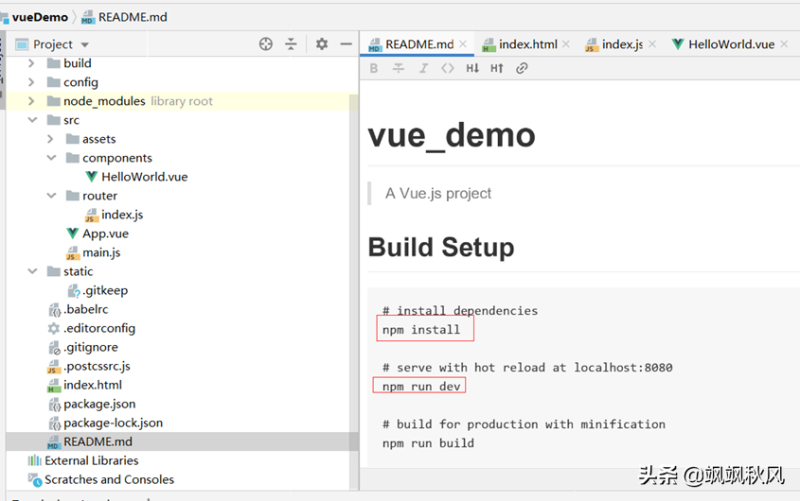
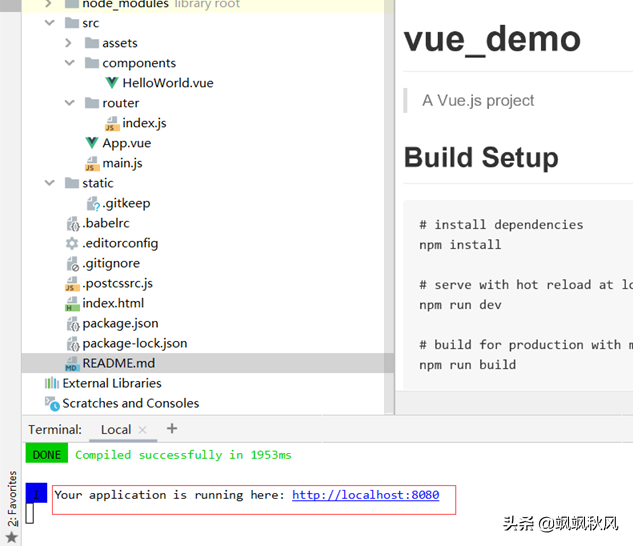
根据项目里的README.md文档,只需要先执行“npm install”安装项目的依赖,然后执行“npm run dev”运行项目,如下图

执行了“npm run dev”命令之后,最后在Terminal显示该项目的访问地址,则证明该项目启动成功。

可以到浏览器输入“localhost:8080”,则会显示如下界面。